从web页面打开iOS应用

本文介绍从web页面打开iOS app的方法
从web页面打开app是一个常见场景,大致上有2种做法
利用Safari原生Banner
只需要在html中加入一段meta,即可在Safari中显示一个Banner。如果未安装此app,会跳转到app store的下载页面,否则会直接打开应用
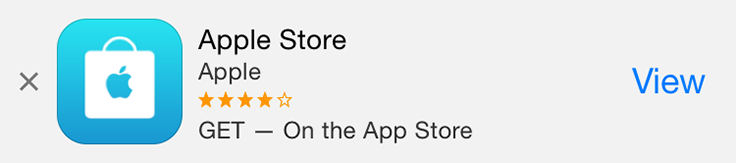
效果图:

html代码如下:
1 | <meta name='apple-itunes-app' content='app-id=你的应用的app-id'> |
另外我在简书的网站上,看到代码是这样写的:
1 | <meta name="apple-itunes-app" content="app-id=888237539, app-argument=jianshu://notes/2283513"> |
特别的地方在于,多了一个app-argument参数,可能可以传递到app的这个方法里进行处理:
1 | - (BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<NSString*, id> *)options |
使用自定义链接
第一种方法的好处是方便,但是缺点是样式是固定的,不能自定义,所以更好的办法是采用自定义链接。代码如下:
1 | <a href="https://itunes.apple.com/cn/app/id995195037" id="openApp">打开应用</a> |
本质上是发起了一个请求:
1 | com.yilos.nailstar://topic/abcdefg |
这个请求会在iOS系统中查找对应的url schema,然后打开此应用,同样会进入以下方法:
1 | - (BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<NSString*, id> *)options |
所以有机会对自定义的参数进行处理
比较巧妙的地方在于,打开app的行为,会阻止a链接的默认跳转行为;而如果打开失败,则会进入app store的下载页面
简书的代码是利用同样的原理:
1 | if (/iphone|ipad|ipod/.test(ua)) { |
也是先尝试打开app,如果打开失败,就跳转到app store下载页面
微信的兼容性问题
微信做了特殊处理,在微信中打开的web页,既不能跳转到app,也不能跳转到app store
所以一般的做法是提示用户在Safari中打开